Check Out this Elevate Web Builder 2 Application
Posted by Tim Young on Fri, May 22 2015

I'm happy to finally be able to share this really cool EWB 2 application with you. The application is called Cinedisk, and the author is Uli Becker. He originally developed the application using EWB 1, and it looked great even with a lot of the limitations that came with EWB 1 in terms of layout/design. However, the EWB 2 version is so cool that I asked him if we could host it directly on our web server. The application uses ElevateDB as the database engine.
And, without further ado, here is Cinedisk:
Cinedisk
To login, use the following credentials:
- English-speaking users: UserEN
- German-speaking users: UserDE
The description from Uli:
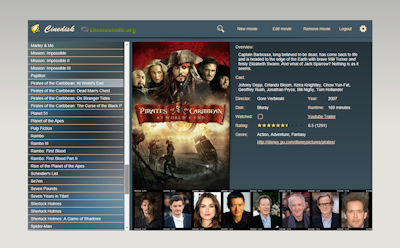
"Cinedisk is an application that manages your movie collection (later TV series will be added). It communicates with TheMovieDatabase (TMDb https://www.themoviedb.org) which provides an API to collect any information you are looking for. The basic information are stored in an EDB-Database, all images like the movie's poster or the cast images are loaded from TMDb server at runtime. Also additional information and images like "Biography" or "Best movies" in an actor's detail window are requested at runtime.
TMDb uses JSON for all responses and that works nicely together with EWB. With EWB2 it's just fun to use TReader to parse the incoming JSON.
To add a new movie to your collection, click the button and enter the title (or a part of it) of the movie you are looking for. Cinedisk sends a request to TMDb and displays the result with all matching movies. Just click on the poster of a movie to show all details in a separate window. Here you can edit most of the fields. Links for trailers are stored in form of a YouTube-ID. If a trailer is missing, you can google for it using the button at the bottom (the app only accepts YouTube trailers). Next to this button you find a hint how to do that. Once you have changed the ID, you can play the trailer immediately.
To see additional information for actors, just click on their image to open a new window with biography and best movies (rated by the TMDb community). You can search for title, cast, content or a genre, to close the search result and return to the complete list of movies, just click on the matching icon.
To avoid flickering and to compensate the timing difference between the loading times of text and images, the application uses two instances of an embedded "content" form. Only after the loading process has completed, the "new" content form is displayed.
All layouts work with only a little of code - the new layout features of EWB2 were used to create a responsive layout. Thus resizing the browser window should keep a proper layout."
Please be sure to let Uli know what you think in the comments.
| Tags: Elevate Web Builder, Example Application | Permanent Link • 0 Comments |
Build 9 of the Elevate Web Builder 2 Preview Now Available
Posted by Tim Young on Fri, May 22 2015
A new build 9 of the Elevate Web Builder 2 preview is now available on the web site:
Elevate Web Builder Downloads
It fixes the following issues:
- An issue with a thread lockup with the EWB Web Server during request disconnects (caused in build 8).
- The EWB Web Server was setting the Expires header in a way that would cause Chrome/Firefox to not detect new versions of an application properly.
- An issue with the EWB IDE where the embedded IE web browser would get stuck in a hard loop during shutdown. This would especially happen after AJAX (TServerRequest) errors, and especially if running the application from the local file system.
- An issue with the event handlers for the current form being cleared if the project was compiled/run/saved while there was a compilation error for the current form (caused in build 8).
- The transaction commit functionality has been re-organized (again), so please read up here on how it works now:
Transactions
and here is my post on the changes in the thread that discusses the issues with the previous design:
http://www.elevatesoft.com/forums?action=view&category=ewb&id=ewb_general&page=1&msg=5908#5908
As mentioned in that post, there's a new transactions example project included with EWB 2 that shows how to handle transactions, and more specifically, transaction commit retries. - The compiler has been updated to fix a bug where it wouldn't properly detect invalid event handler assignments. Previously, the compiler would allow function events (return value) to be assigned to procedure events (no return).
- Layout stretches now properly respect the specified constraints for a UI element/control. This was an omission that I hoped to resolve before the final release, and I took a moment to do so. This seems like a non-issue, but it's *very* important for enforcing the size of the TSurface while still allowing the TSurface to stretch to fill the available space in the browser viewport. This will be especially important when "flow" and other similar options are added later.
All of the existing example projects have been updated to reflect this new capability, and you will see the following code in each:
procedure TMainForm.MainFormCreate(Sender: TObject); begin Application.ViewPort.OverflowY:=otAuto; with Application.Surface do begin Constraints.Min.Height:=(Self.Height+40); Background.Fill.Color:=clElevateFillGray; end; end;
Each example's main form is set up to be positioned in the center of the TSurface control (Layout.Position=lpCenter). By default, the TSurface control's layout is set to position to the top-left and stretch to the bottom-right. What the code above does is tell the UI manager that the surface should never stretch smaller in height than 40 pixels larger than the main form (visual spacing). Combined with the viewport overflow setting, this makes sure that the surface is always large enough to show the main form, while still allowing the surface to stretch to fit the viewport if the viewport is taller than this minimum height. The result is a nice, centered main form at all times, with a browser vertical scrollbar appearing when the height of the browser gets too small. This is especially important on Chrome on Android, which (incorrectly, IMO) resizes the browser when the soft keyboard is displayed, instead of simply overlaying the soft keyboard over the browser.
As part of the above change to the stretching, I took the opportunity to remove a few of the layout stretch options that should not have been there in the first place. These layout stretch options (TLayoutStretch type) combine position with the stretch, which breaks the design concept of the Layout.Position property being the only property where you specify positioning. The stretch options that have been removed are:
lsTopLeftRight
lsLeftTopBottom
lsRightTopBottom
lsBottomLeftRight
lsTopLeftBottomRight
However, the downside of this change is that other layout stretch values now need to be updated. I've included a fixlayout utility in this build, and you can find it in the:
\bin\fixlayout\win32
subdirectory under the main installation directory. It's pretty self-explanatory: you run it, select the output directory (updating is *not* in-place) for the modified forms/interface files, and then select the forms/interfaces that you want to update. After updating the selected files, backup any existing files and then copy the modified files over the existing files. The standard control interfaces and example projects included with EWB 2 are already updated. - The XE8 module templates were not being installed properly.
| Tags: Elevate Web Builder, Preview | Permanent Link • 0 Comments |
Elevate Web Builder 2 Presentation at TDUG Meeting
Posted by Sam Young on Tue, Apr 21 2015
Tim and I were graciously invited to showcase Elevate Web Builder 2 at the Toronto Delphi User Group meeting scheduled for May 4, 2015. If you will be in the Toronto area, you'll want to be sure to attend. Tim will be demonstrating Elevate Web Builder 2, focusing on the exciting new features and ease of use that are the highlights of the new version.
The meeting will be held at the Northern District Library, 40 Orchard View Blvd. in Toronto, from 6-8 PM. We hope you can attend - we are very excited about the product, and of course it would be great to meet you and be able to put a face to the names of those we've been communicating with over the years.
For more information, you can visit the TDUG website.
If you will be attending or if you have any questions, please email me at samyoung@elevatesoft.com and let me know.
We're looking forward to seeing you there!
| Tags: Elevate Web Builder, Promotions | Permanent Link • 0 Comments |
Now Accepting Elevate Web Builder 2 Pre-Orders
Posted by Sam Young on Mon, Apr 6 2015
We're now accepting pre-orders for Elevate Web Builder 2. Elevate Web Builder 2 will be released on April 27, 2015, so buy now to get a jumpstart on your next web development project.
Purchasing Elevate Web Builder 2 now will give you access to the Elevate Web Builder 2 Preview, as well as Elevate Web Builder 1.x.
Pricing
Pricing for Elevate Web Builder 2 is as follows:
- The price for a new Elevate Web Builder 2 license is $359.00
- If you have renewed your Elevate Web Builder subscription or purchased a new license within 6 months of the Elevate Web Builder 2 release, your upgrade price is $159.00
- If you currently own Elevate Web Builder and have not renewed your subscription within 6 months of the Elevate Web Builder 2 release, the price to upgrade to Elevate Web Builder 2 is $259.00
Elevate Web Builder 2 is a rapid application development tool for web applications. It is simple and easy to create fully interactive web applications by simply dragging and dropping components on to forms, and then changing their appearance and behaviors as desired. There is absolutely no need to learn JavaScript in order to use Elevate Web Builder 2. The product includes a compiler that compiles standard Object Pascal source code into JavaScript, and you can then quickly and easily deploy your application to the web server of your choosing. This means that you can continue to leverage existing language skills and take advantage of the many optimizations that the compiler can provide compared to hand-coded JavaScript solutions.
Some of the new features in Elevate Web Builder 2 include:
- A brand new UI layer that supports both design-time and run-time UI element manipulation using the same codebase
- Control interface functionality that allows for re-skinning controls interactively
- The ability to create and install components into the IDE
- The ability to create new form classes and use them as the basis for forms in your application
- New layout management functionality
- New graphics capabilities, including alpha transparency, gradients, rounded corners, shadows, and opacity
- Several new controls/components, including a tabbed page panel, header panel, group panel, icon, animated icon, progress bar, and toolbar
- Complete touch support
- Support for run-time type information in the compiler, which allows for loading/saving objects to/from JSON with one call
- Support for loading and running back-end Elevate Web Builder Web Server modules in the IDE
You can also view a tutorial video on creating new controls with Elevate Web Builder 2 here:
We'll be posting more online demos and tutorial videos in the coming weeks. To be sure that you're notified, check to see that you are set up to receive blog post email notifications in your user profile. To access and update your user profile, make sure that you're logged in to the web site and click on your name in the upper right-hand corner of any page on the site.
As always, if you have any questions at all, feel free to contact me at: sales@elevatesoft.com
| Tags: Elevate Web Builder | Permanent Link • 0 Comments |
Elevate Web Builder 1.05 Build 4 Released
Posted by Tim Young on Mon, Apr 6 2015
Elevate Web Builder 1.05 Build 4 is now available for download. If you're an existing customer, then you should be receiving an email shortly with download instructions. This build contains a bug fix for a commit issue with ElevateDB datasets, and is detailed here.
| Tags: Elevate Web Builder, New Builds | Permanent Link • 0 Comments |
Elevate Web Builder 1.05 Build 3 Released
Posted by Tim Young on Wed, Feb 4 2015
Elevate Web Builder 1.05 Build 3 is now available for download. If you're an existing customer, then you should be receiving an email shortly with download instructions. This build contains a bug fix for the BLOB loading with parameterized query datasets, and is detailed here.
| Tags: Elevate Web Builder, New Builds | Permanent Link • 0 Comments |
Previous Entries: 1-6 7-12 13-18 19-24 25-30 31-36 37-42 43-48 49-54 55-60 61-66 67-72 73-78 79-84
2.07 Progress Update, ADUG, Beta, Blasts from the Past, Built With, C++Builder, Case Study, Casual Friday, CodeRage, Congratulations, DBISAM, Delphi, Delphi XE2, Distribution, Distributors, DLLs, Elevate Web Builder, Elevate Web Builder 2, ElevateDB, Embarcadero, Example Application, External Modules, Free Pascal, holiday, Holidays, Introductory Offer, JavaScript, Lazarus, license renewals, Linux, Logos, Migrations, Mirroring, New Builds, New Releases, PHP, Pre-Ordering, Preview, Promotions, RAD Studio 10.3 Support, Replication, Roadmap, Server Hard Drive Failure, Server-Side Applications, Starter Editions, Status Update, Subscriptions, Support, Support Costs, Support Sessions, Technical Article, Threads, Update, Upgrade, Upgrade Pricing, Upgrades, Video Tour, Web Builder, Web Site, Where In The World Is, Windows CE, Windows Mobile
This web page was last updated on Friday, December 15, 2023 at 08:56 AM | Privacy Policy © 2024 Elevate Software, Inc. All Rights Reserved Questions or comments ? |

